Chameleon Design System

In this case study, I’ll walk you through how I built a white-label design system to support a Checkout UI that seamlessly adapts to any merchant’s brand.
The goal? A fully customizable, scalable, and compliant solution that makes transactions feel like a natural extension of each business—without extra design or engineering effort. Let’s dive in!
Background story
I joined JPMorgan as a Design Manager to help build a brand-new product—JPMorgan Checkout. I’ll go into more details about Checkout later, but let’s just say things didn’t exactly go as planned.
Right as I started, I was supposed to hire a team of designers. But then—hiring freeze. What didn’t freeze? The projects. The deadlines. The expectations.
So, with no team and no time to waste, I rolled up my sleeves and became a one-person design squad. Over the next six months, I built both the MVP of Checkout and the underlying design system—a flexible, scalable, white-label system that could adapt to any merchant’s brand.
What started as a challenge turned into an opportunity to shape the product from the ground up. And that’s where this story begins.

The Two Sides of Checkout
JPMorgan Checkout has two key parts: a consumer-facing checkout, which is what shoppers see when they make a purchase, and a merchant-facing admin tool, where businesses customize the checkout’s look, payment methods, security settings, and access reports—all without needing technical expertise.


The Problem
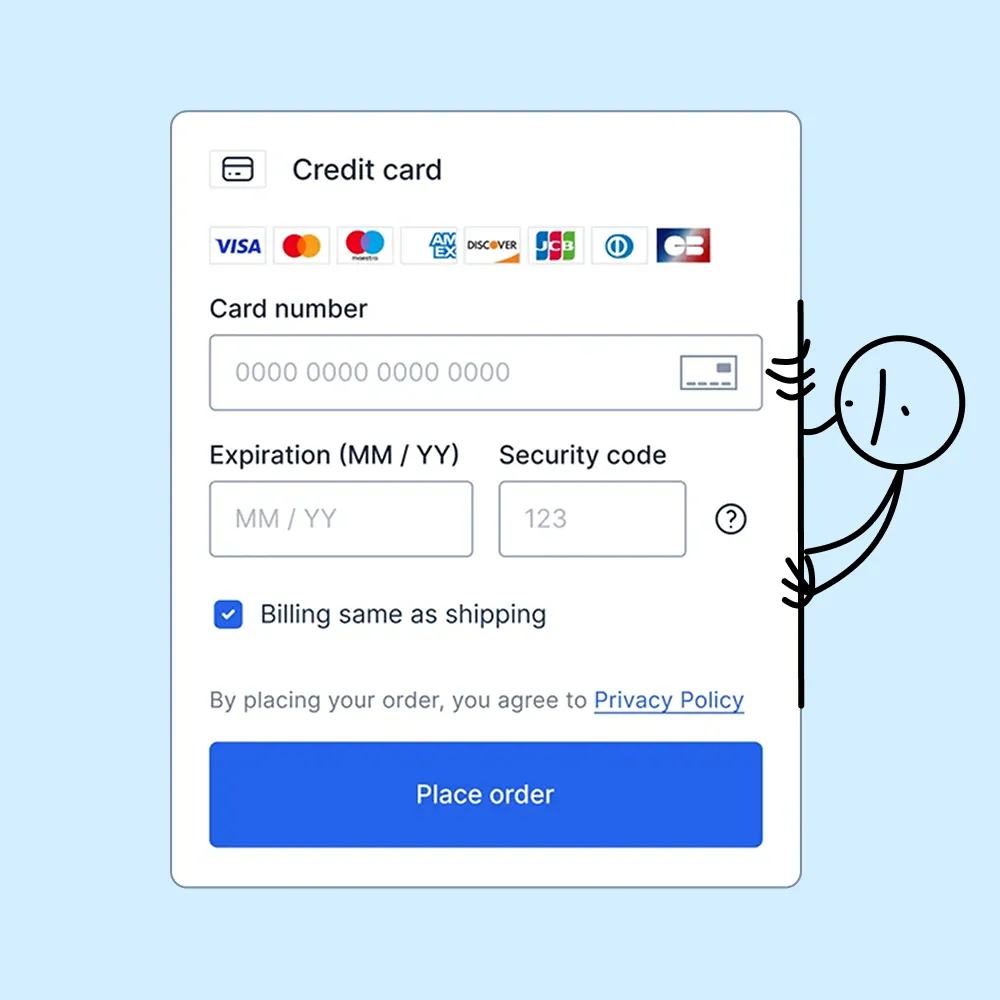
Because Checkout lives directly on a merchant’s website—whether as a full page or a simple embedded payment form—it must seamlessly adopt each merchant’s look and feel. This isn’t just about matching colors; it includes fonts, spacing, rounded corners, and overall UI styling to ensure a consistent experience.
For shoppers, Checkout shouldn’t feel like a JPMorgan product at all—it should feel like a natural part of the merchant they’re buying from.

The Problem with the Existing Design System
At the time, JPMorgan had a corporate design system, but it was outdated, rigid, and far from flexible enough to adapt to different merchants’ brands. It had a very corporate look and feel—which was great for JPMorgan but not for merchants. They didn’t want their checkout to feel like a JPMorgan product; they wanted it to feel like a natural part of their own brand. And they were very particular about that.
To solve this, we made the decision to quickly build our own lightweight, fully white-label design system. One that could seamlessly adapt to any brand without adding unnecessary complexity.
I called it Chameleon—because, just like the name suggests, it blends in perfectly with any merchant’s brand.

Objective
Make Chameleon a flexible and scalable design system that helps merchants match their branding while staying compliant and easy to use.
Key Results
What is a White-Label Design System?
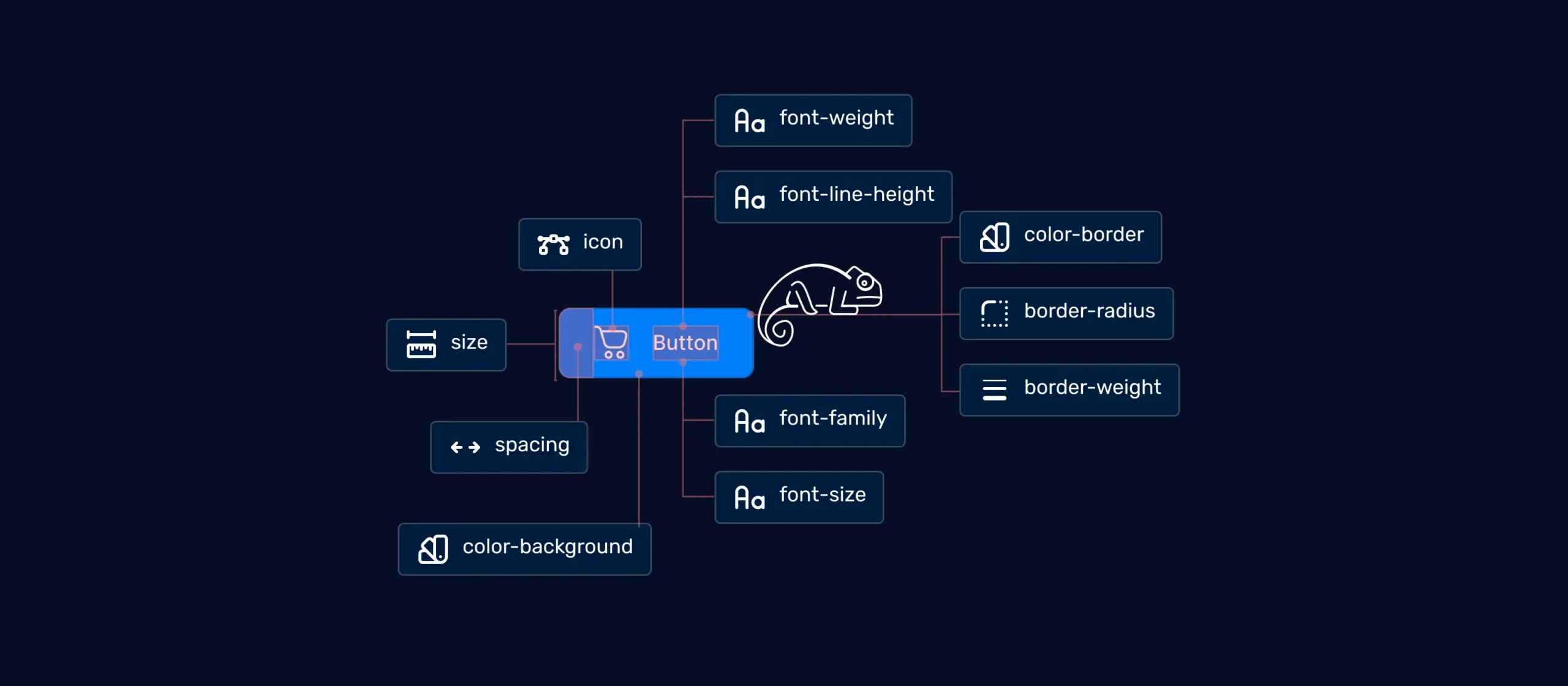
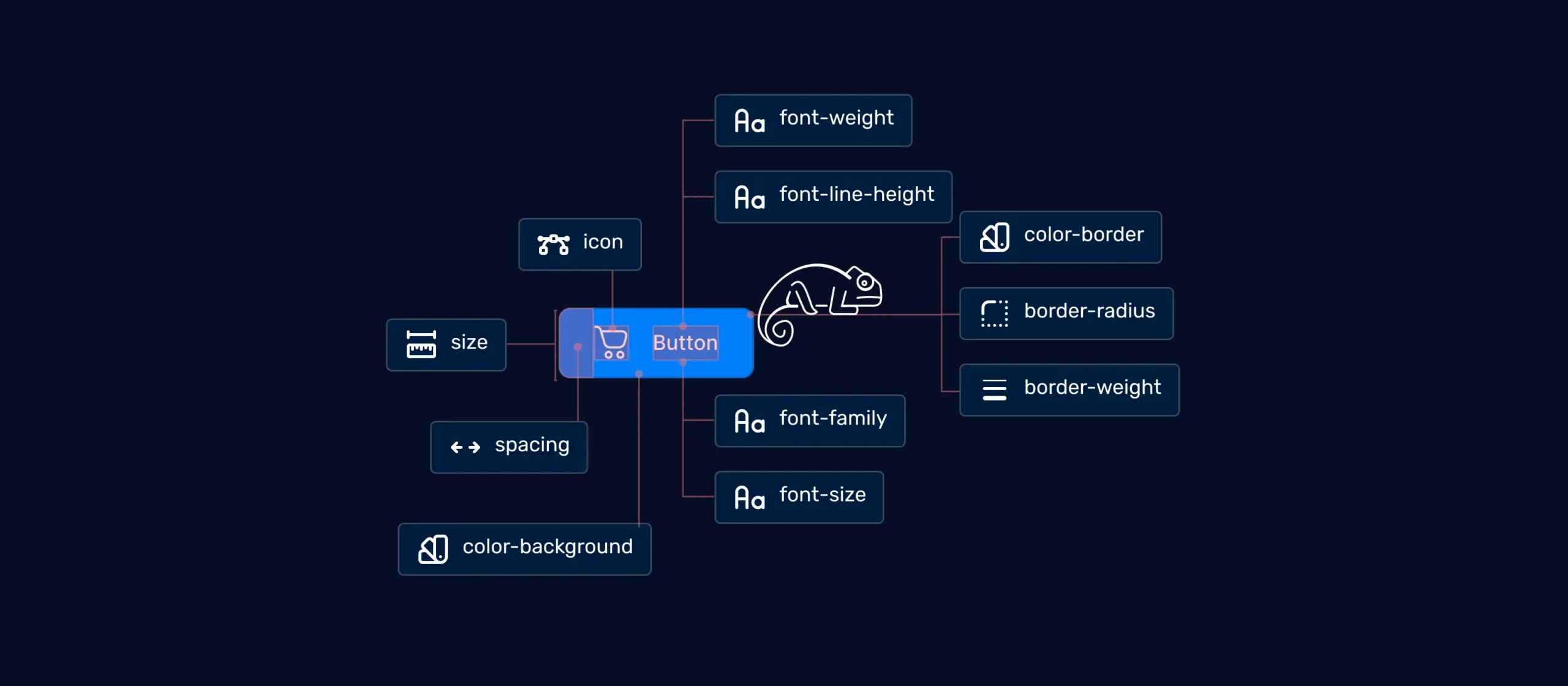
A white-label design system is built for flexibility and adaptability, allowing products to seamlessly match different brands without requiring custom development for each one. Unlike traditional design systems that enforce a fixed style, every component—buttons, inputs, typography, colors, spacing, and even rounded corners—is controlled through customizable variables.
This means that instead of hardcoded styles, everything is defined by design tokens, which merchants can tweak to align with their brand. The result? A system that looks and feels unique for every merchant while maintaining consistency, scalability, and ease of maintenance.

Building the Foundation with Design Tokens
With Chameleon in place, the next step was to build the design tokens—one by one—ensuring they were flexible, scalable, easy to understand, and fully customizable. Design tokens act as the building blocks of a white-label design system, defining everything from colors and typography to spacing and component styles.
Instead of hardcoded values, tokens allow us to dynamically adjust the UI based on each merchant’s brand, making it easy to scale while maintaining consistency. By structuring tokens thoughtfully, we ensured that Checkout could seamlessly adapt to any brand without sacrificing usability or performance.

Colors
The default colors selected are designed to be harmonious, ensure accessibility text, and distinguish interface elements and components from one another.

Typography
Text styles are considered as composite design tokens because they are composed of several design tokens.

Unit
Unit tokens define consistent usage of spacing and sizes.

Size
Size tokens are used to set fixed element sizes and can be used for both width and height properties to create consistent proportions and spatial relationships.

Spacing
Spacing tokens that are used inside of components for building and between components for layout spacing to maintain a consistent visual balance in designs.

Border Radius
Border-radius is used to give any element rounded corners.

Opacity
Used when applying opacity to styles or components to set fix opacities for consistent values.

Media Queries and Grids
The Chameleon Design System uses the following breakpoints to optimize layouts across screen sizes.

Elevation
Shadow size reflects elevation.

Stroke Width
This is a way to keep stroke thickness consistent throughout Chameleon components.

z-index
Z-index tokens are used to set the z order layering of elements.

Motion
Motion tokens to ensure consistent animations and transitions across the UI. Instead of using arbitrary timing and easing values, motion tokens define standardized durations, easing curves, and animation speeds, making interactions feel smooth, cohesive, and aligned with the overall experience.

Results
By building a white-label design system powered by customizable design tokens, we achieved a high level of adaptability and brand customization.
The system allows our UI to seamlessly match any merchant’s brand—adjusting colors, typography, spacing, and other design elements effortlessly.
The result is a Checkout experience that feels like a natural extension of each merchant’s website while maintaining consistency, scalability, and ease of implementation.

Outcomes
Chameleon successfully delivered on its goals, meeting key objectives and ensuring a scalable, customizable, and compliant design system.
Thank you for scrolling all the way!